Xcode: Markup For Playgrounds
In this post you will learn how to use markup for an Apples Xcode Playgrounds.
Hint: This post uses Xcode 13.4 and Swift 5.

Let’s start by looking at how the markup language works. Just start a new Playground and write the following lines:
1
2
3
4
5
6
7
8
9
/*:
# Title
Text
*/
var i: Int = 0
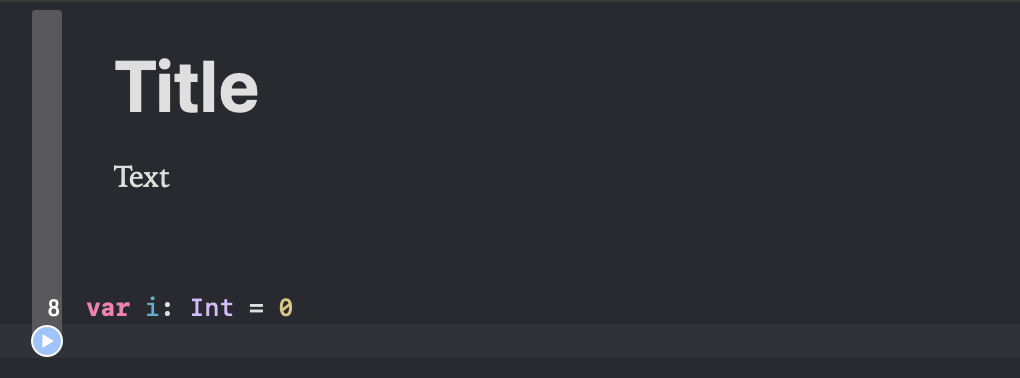
Now click ‘Editor -> Show Rendered Markup’ and you’ll get this result:

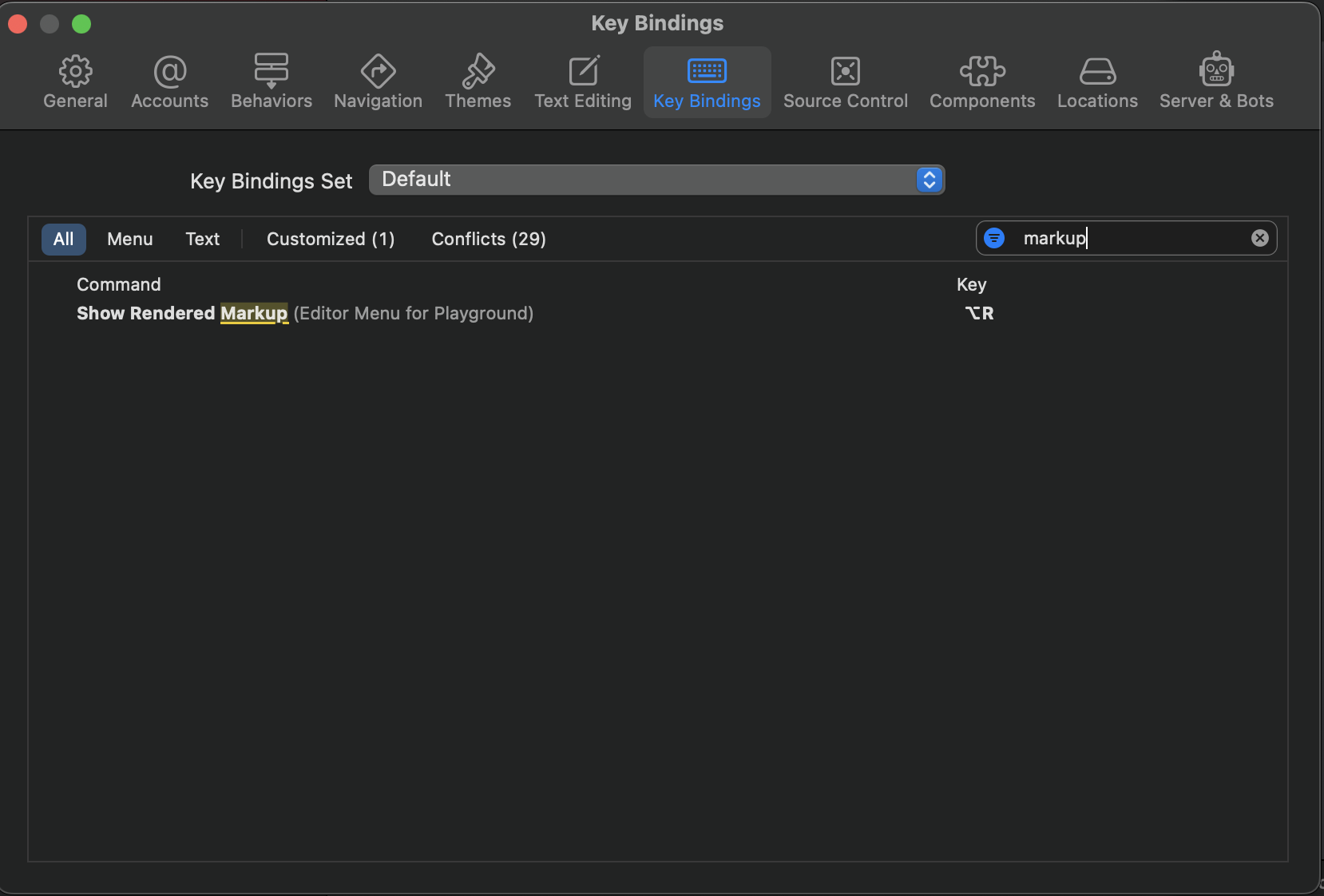
You can switch back to the unrendered view by clicking ‘Editor -> Show Raw Markup’. It’s a little bit cumbersome though to use the menu for this task. It is better to add a shortcut for this operation. You can add a shortcut at ‘Xcode -> Preferences… -> Key Bindings -> Show Rendered Markup’:

All markup expressions are always inside comments, followed by : at the beginning of the comment:
1
2
3
4
5
6
7
8
/*:
# Title
*/
//: # Title
Headers
You can use three different kinds of headers:
1
2
3
4
5
6
7
/*:
# Heading
## Heading 2
### Heading 3
*/
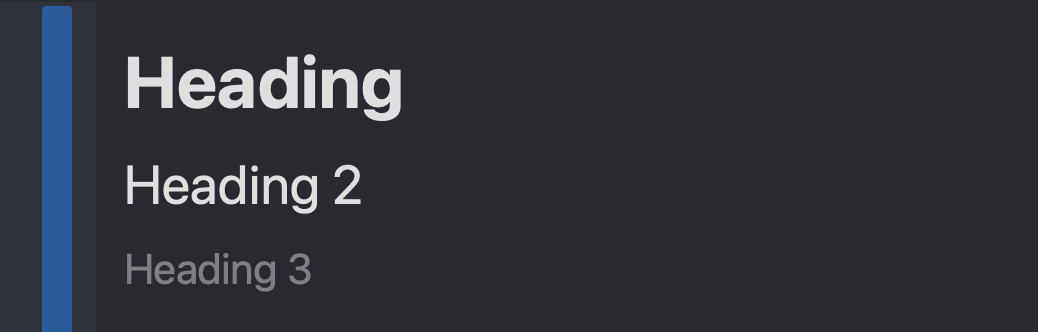
This will be rendered as follows:

Links
Internal links
Of course you can also add internet links:
1
//: [iOS development blog](http://www.thomashanning.com)
This will be rendered as follows:

Playground Page links
You can not only link outside of the playground, but also to other pages within the same playground. By the way: New playground pages can be created by clicking ‘File -> New -> Playground Page’. Now, if you want link to a Playground Page that is called ‘ExamplePage’, use the following:
1
//: [Example Page](ExamplePage)
You can also link to the next or the previous page by using @previous and @next:
1
2
3
4
5
6
7
/*:
[Link to the previous page](@previous)
[Link to the next page](@next)
*/
The order is determined by the the order of the pages inside the navigator.
Lists
You can also easily create lists:
1
2
3
4
5
6
7
8
/*:
### List with bullet points:
* Line 1
* Line 2
*/
It will be rendered like this:

You can also have different levels by using indentations:
1
2
3
4
5
6
7
8
9
10
/*:
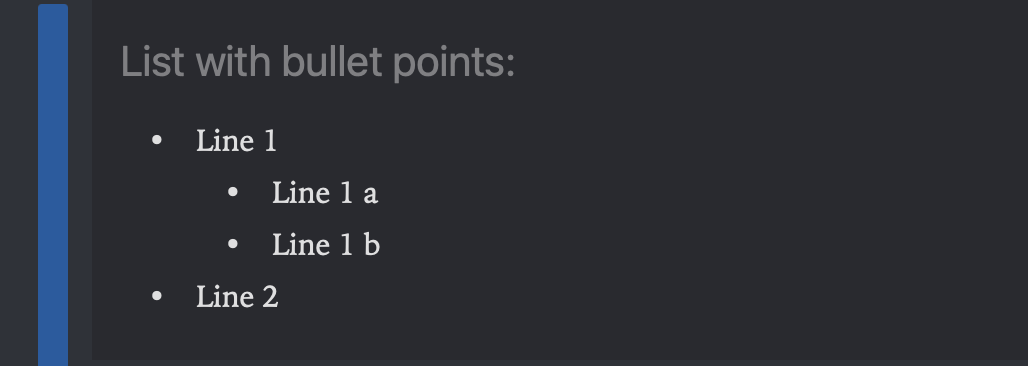
### List with bullet points:
* Line 1
* Line 1 a
* Line 1 b
* Line 2
*/
It will be rendered like this:

Of course also numbered lists are possible:
1
2
3
4
5
6
7
8
/*:
### List with numbers:
1. Line 1
2. Line 2
*/
It will be rendered like this:

Images
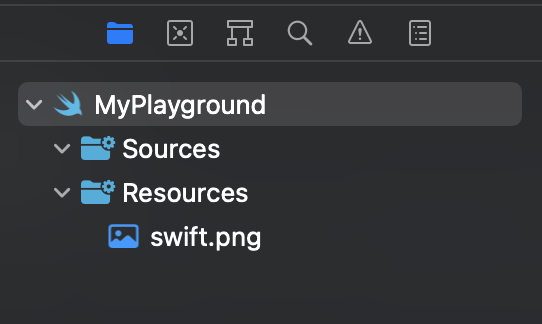
You can display images that are located inside the ‘Resources’ folder of your playground. You can just drag and drop the image into the playground, if the navigator is open:

Now you can display the image inside your playground:
1
2
3
4
5
/*:

*/
The alternate text will be displayed, if the image cannot be loaded.
Bold and italic
It’s also possible to use bold and italic:
1
2
3
4
5
6
7
/*:
*italic*
**bold**
*/
Xcode Playground - Introduction
Resources
- Original Article - Xcode: Markup For Playgrounds






Leave a Comment
Your email address will not be published. Required fields are marked *